
Multiitem Carousel For Bootstrap 5 CSS Script
This list includes carousels that are responsive, custom, with multiple items, and with thumbnails. 1. Bootstrap 4: Carousel / Slider / Slideshow Author: Edgar Lnx (edgarlnx) Links: Source Code / Demo Created on: July 18, 2018 Made with: HTML 2. Bootstrap 4 - Carousel With Contents, Outer Controls Author: David (decibeldesign)

Bootstrap Carousel Example Multiple Items Captions Lovely
Plugin Overview Demo Download How to Use Multiple items per Slide: 1. Load the Bootstrap framework (javascript and css) into HTML document.
Attractive CSS Bootstrap 5 Carousel Templates
Bootstrap 5 Carousel Multiple Items Responsive | Bootstrap Card Carousel SliderHere's how to create a responsive Bootstrap 5 carousel with multiple items and.

Hero Image Slideshow? New
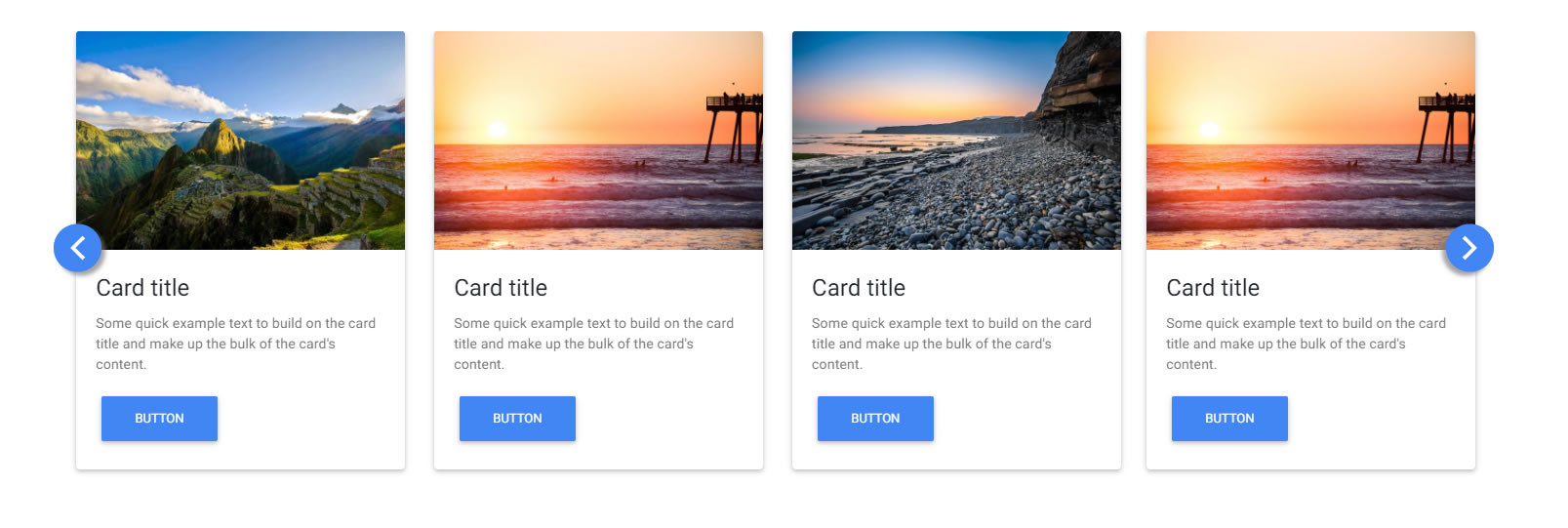
Here's how to create a responsive Bootstrap 5 carousel multiple items and increment by 1 instead of 3. Bootstrap carousel with multiple cards was a bit similar to this. Final output: Card title 1 Some quick example text to build on the card title and make up the bulk of the card's content. Go somewhere Card title 2

Awesome Bootstrap Carousel Templates for Any Web Designer
How to create a Bootstrap 5 carousel/slider with multiple items.. How to create a Bootstrap 5 carousel/slider with multiple items.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier.

Descubrir 123+ imagem background image slider in bootstrap
Bootstrap 5 Carousel Slider Multiple Items. Bootstrap 5 carousel slider with multiple items. The Bootstrap carousel autoplay example with caption content, previous & next arrow, and carousel slide indicators. See More. Bootstrap 5 Carousel Banner At Header; Add HTML

bootstrap carousel multiple items
Collection of free Bootstrap carousel code examples: responsive, custom, with multiple items, with thumbnails, etc. Update of March 2020 collection. 17 new items. Author rokr February 23, 2021 Links demo and code Made with HTML / CSS / JS About a code Carousel v12 Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes

[Solved] Bootstrap 4 Carousel Multiple frames at once and 9to5Answer
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. For performance reasons, carousels must be manually initialized using the carousel constructor.

Bootstrap templates responsive navbar pootermj
Multi-item Carousel For Bootstrap 5 Category: Javascript , Slider | December 16, 2022 0 Comment Demo Download Preview: Description: Just another JavaScript & CSS extension to create a responsive and multi-item carousel using Bootstrap 5's carousel component. Multi-slide Bootstrap 5 Carousel Component

bootstrap carousel multiple items
A JavaScript/CSS extension to Bootstrap 5 that allows multiple slides to be shown at a time.

Bootstrap 5 Carousel
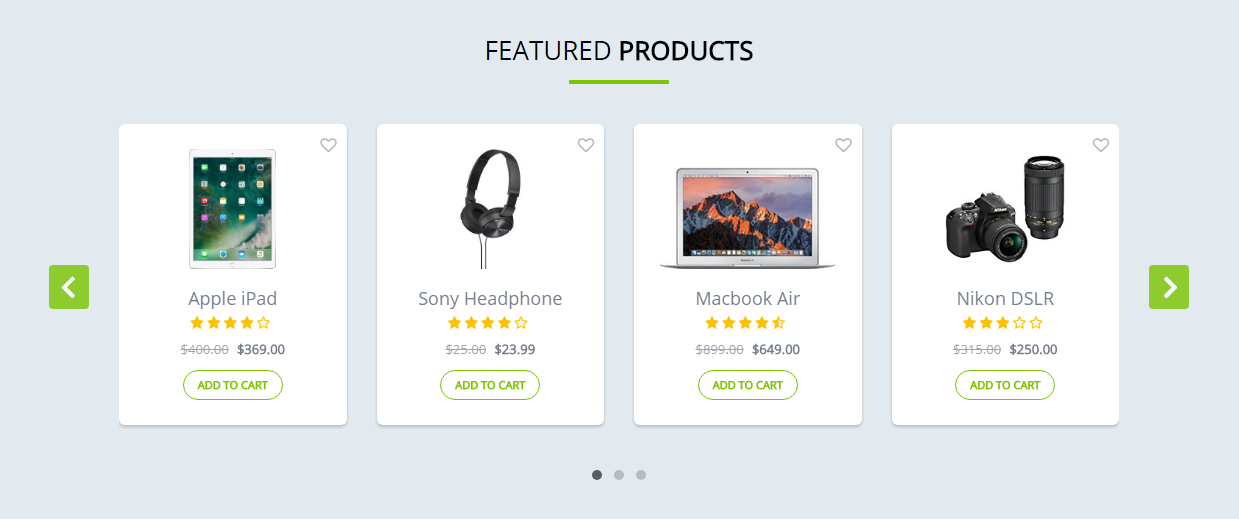
Bootstrap Carousel is a slideshow component for cycling through elements—images or slides of text—like a carousel. Bootstrap carousel multiple items is an improvised bootstrap carousel which lets you put multiple items within one carousel slide.

bootstrap carousel multiple items
Bootstrap 5 Multi item carousel plugin An advanced slideshow component for cycling through images with a selectable number of active items. Responsive Multi item carousel built with the latest Bootstrap 5. Many practical examples like lightbox integration, Vertical, autoplay, and many more.

Bootstrap Carousel Example Multiple Items Captions Lovely
Viewed 89k times 18 This question already has answers here : Bootstrap carousel multiple frames at once (16 answers) Closed 2 years ago. How do you implement a multiple items carousel in Bootstrap 4? The docs mention about multiple carousels but not a carousel with multiple items. html css twitter-bootstrap bootstrap-4 bootstrap-5 Share Follow

Bootstrap 5 Carousel Multiple Items Responsive YouTube
Add Code. Bootstrap 5 carousel VANILLA - multiple Items snippet is created by Osdeibi Acurero using Bootstrap 5. This snippet is free and open source hence you can use it in your project.Bootstrap 5 carousel VANILLA - multiple Items snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font.

bootstrap carousel multiple items
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators.

Bootstrap Carousel Example Multiple Items Captions Lovely
Bootstrap 5 Carousel Bootstrap 5 Carousel Previous Next Carousel / Slideshow The Carousel is a slideshow for cycling through elements: How To Create a Carousel The following example shows how to create a basic carousel with indicators and controls: Example